
Asset Tracker
WSIB’s way to simplifying tracking where assets and devices are

Research
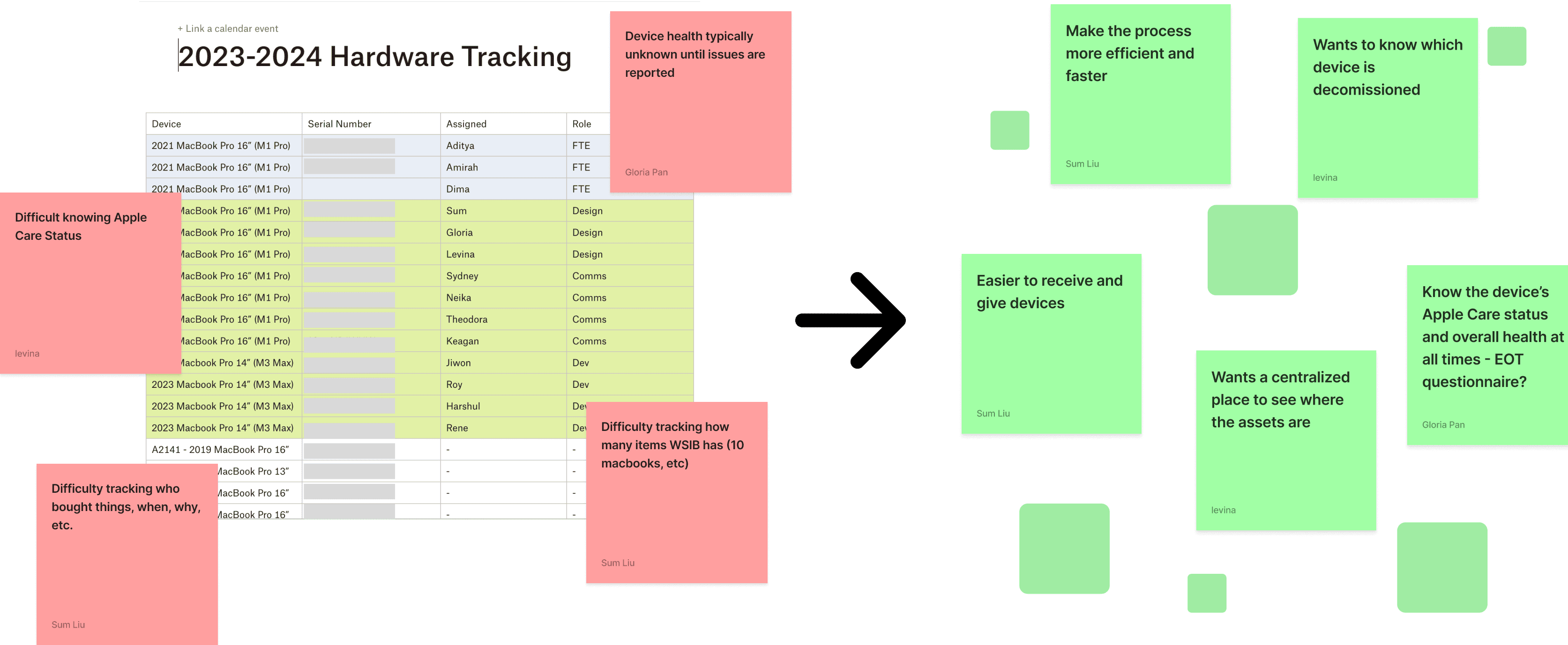
We gathered insights from our 3 leads who talked about the challenges and outcomes they want from this type of app. They also gave us insight on how they are currently tracking devices.

Team:
Design Lead
3 design interns
Tools:
Figma
Figjam
My Role:
Wireframing
Prototyping
Research
Design System
Timeline
Feb-Apr 2024
Home View
Asset
Users
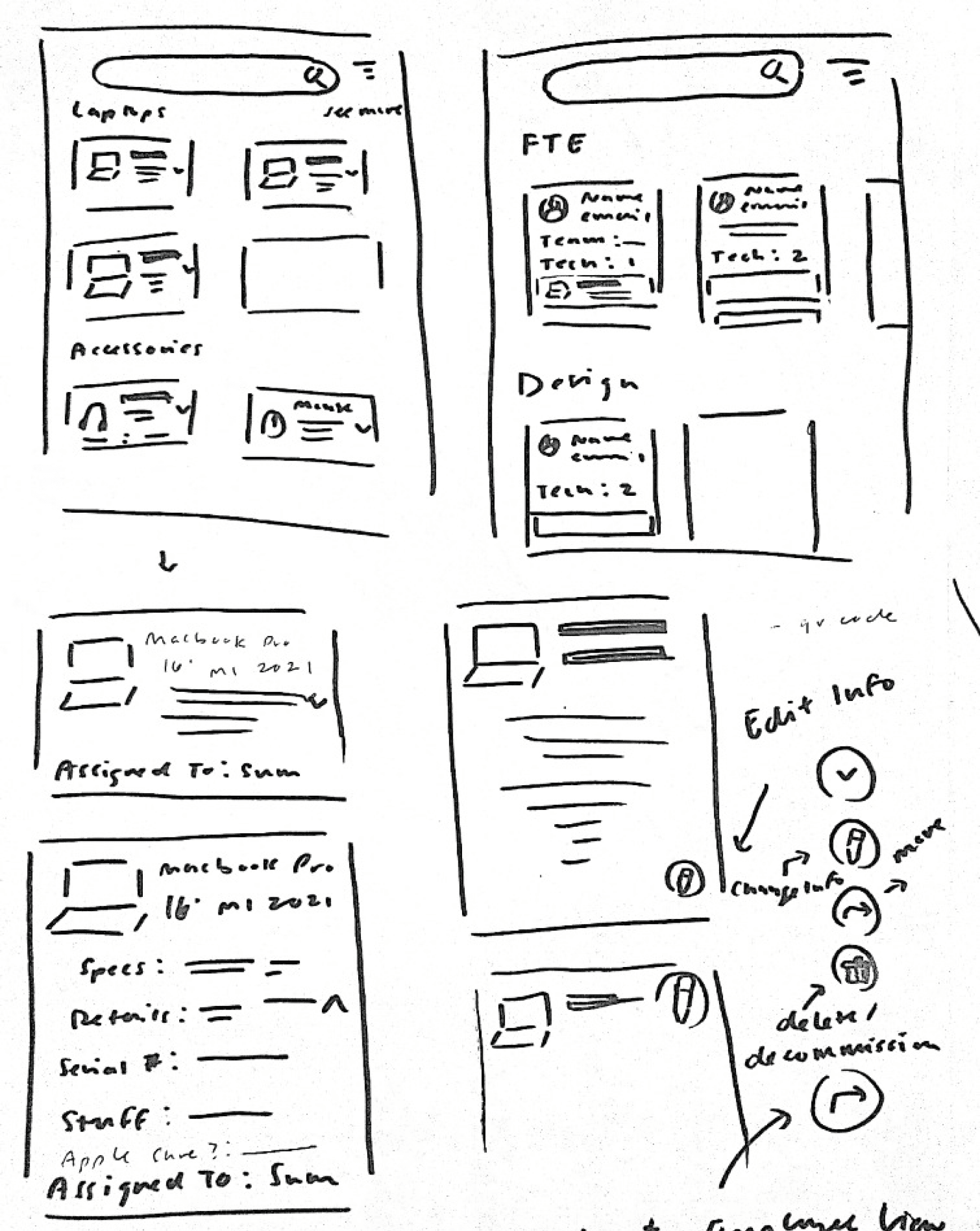
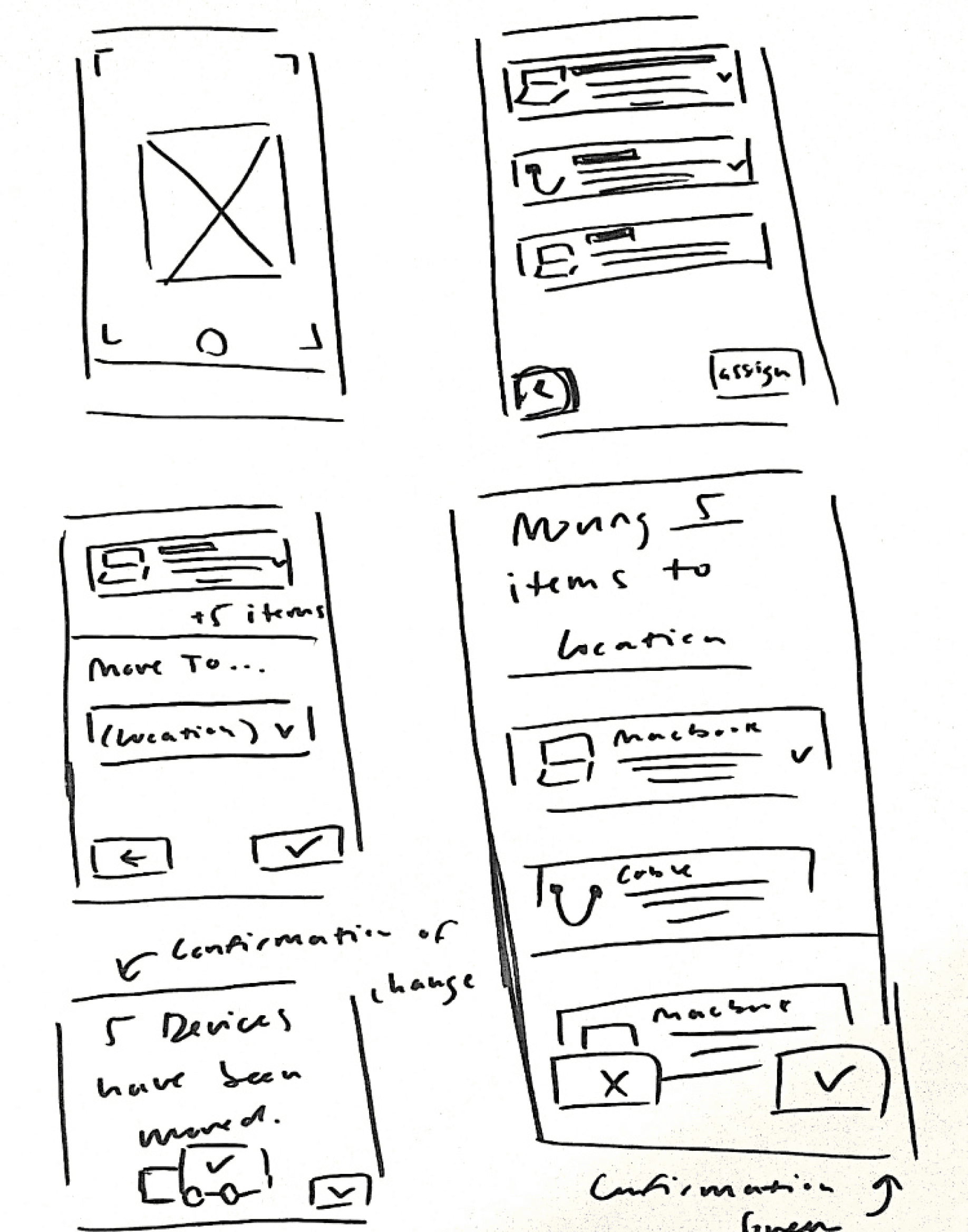
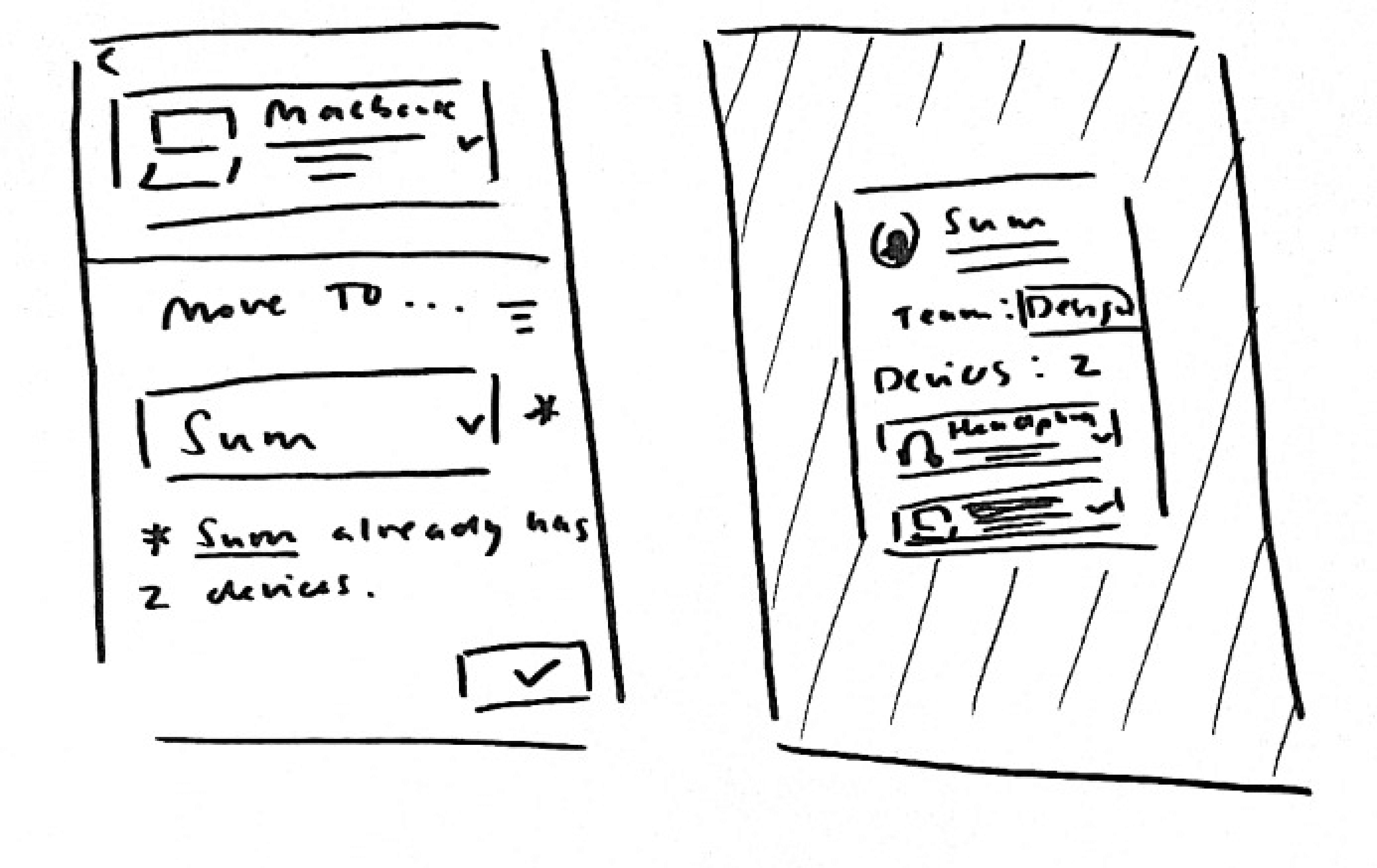
Sketches
We then proceeded to quickly sketch out some screens of what we wanted our features to look like.
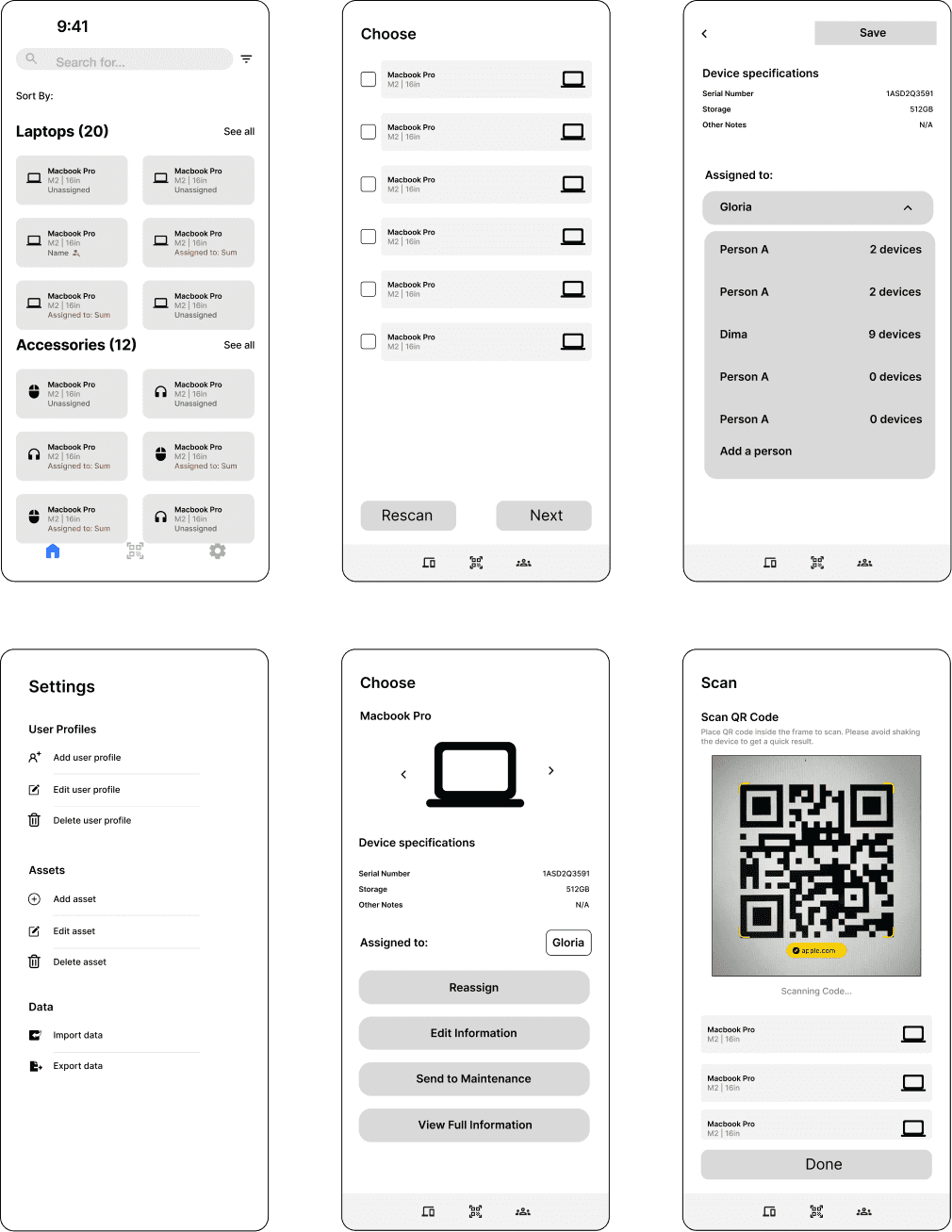
Mid Fidelity
Then, we created greyscale screens on Figma.
How might we make the asset tracking process efficient and easy to use with a digital solution?

Final Screens
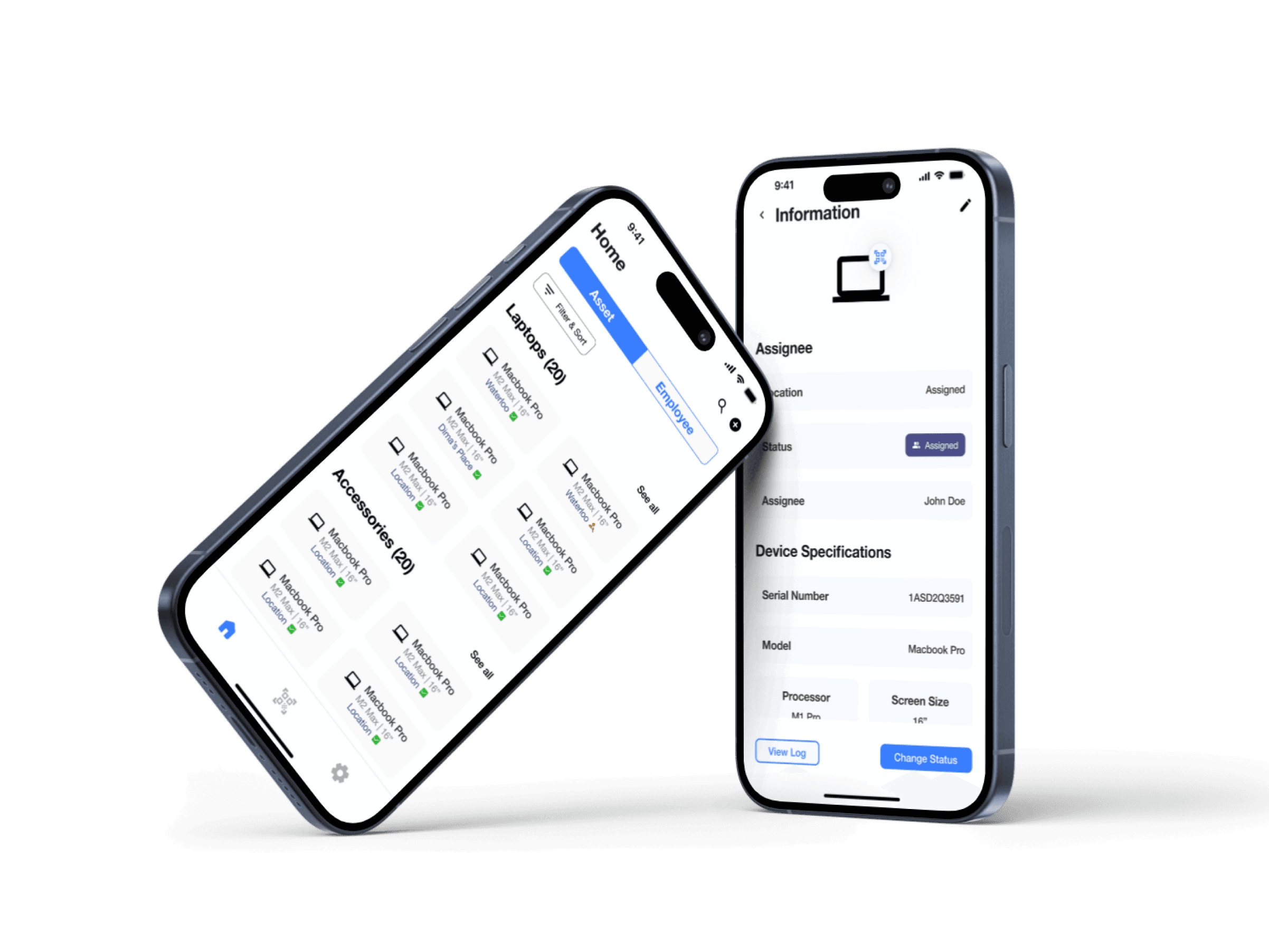
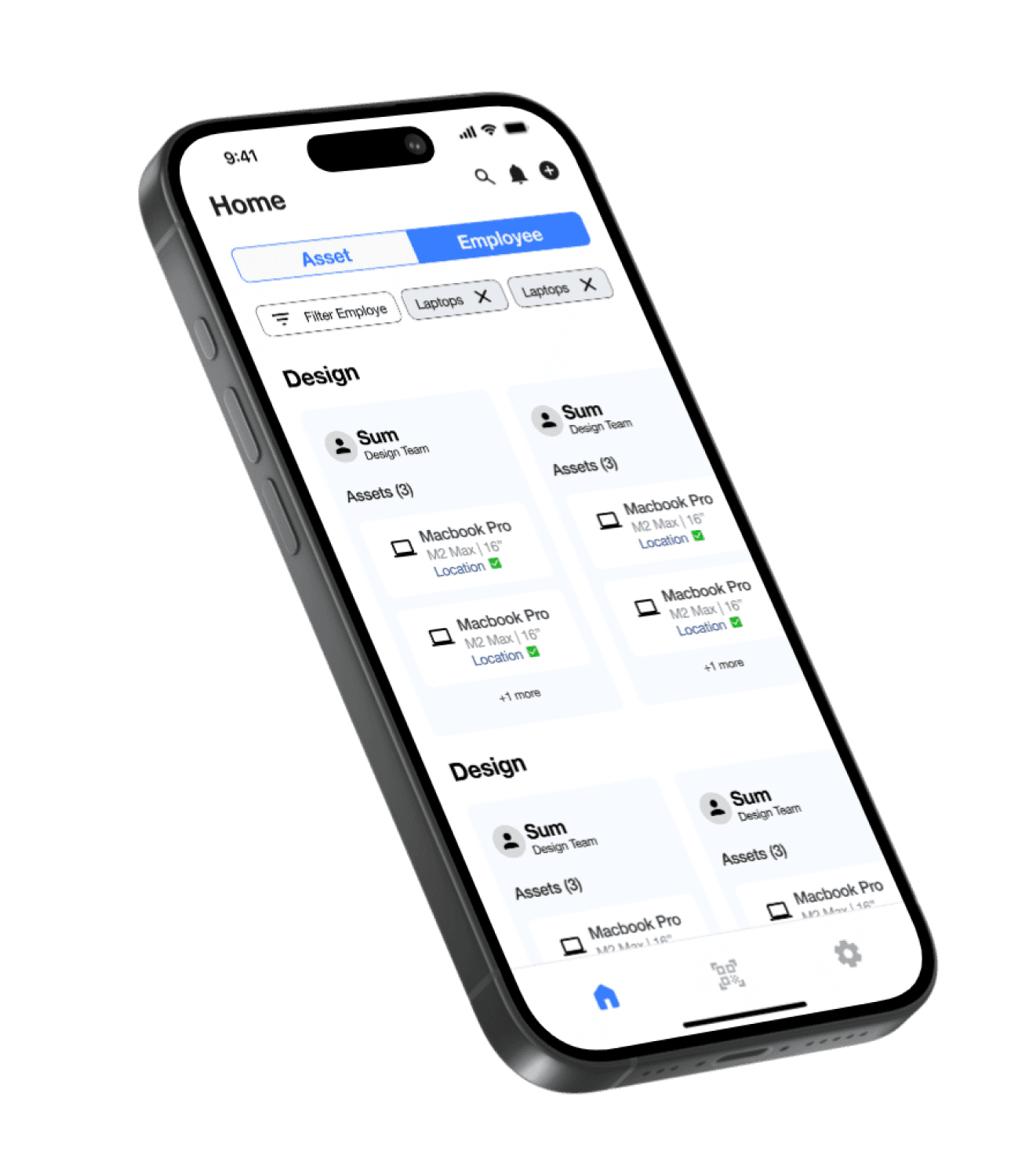
With all that being said, here are the final screens for WSIB’s Asset Tracker:
View Full Prototype
Thanks for reading!
Want to work with me? Let’s get in touch!
How did we start?
The previous interns actually left us some low-fidelity screens of their ideas! Upon hearing that they didn’t first gather any research, we decided to start from the beginning while keeping their designs in mind!
#387DFF
#F7FAFF
#E8EAF1
Design System
We created our own design system and picked out colours that fit WSIB’s branding as well as had a tech-y vibe. We created additional ground rules for typography, spacing, etc.
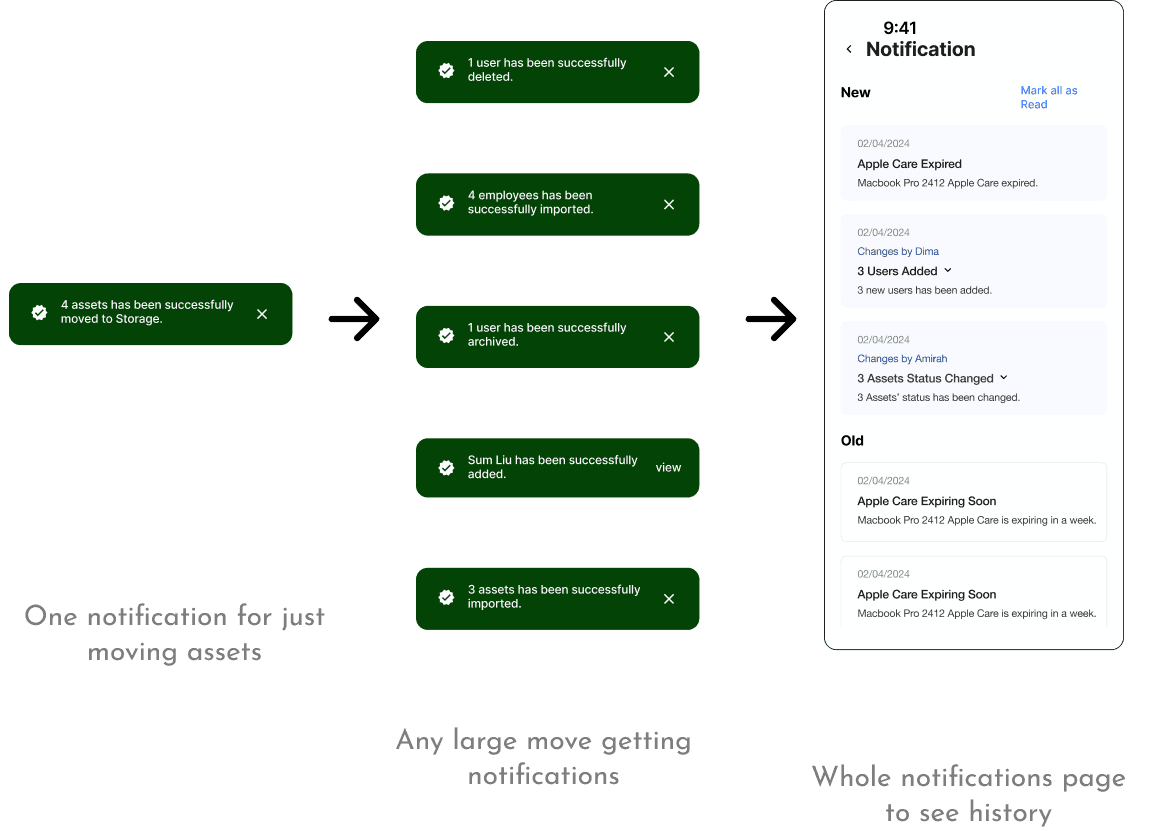
High-Fidelity & Iterations
We created coloured mock ups and did 3 rounds of user testing. Through various testing, we ended up with 4 different iterations. Below are some of the biggest changes throughout our separate versions:

Final Remarks
Overall, we were able to get through the whole design process with our mobile designs to high fidelity. Unfortunately, we had some desktop screens that we were unable to bring to high fidelity due to time constraints. The future design team will hopefully bring our designs home!

Quick Rundown!
The Lab has a bunch of devices and assets that they lend out to coop students or other folks but are still using good ol’ spreadsheets to keep track of everything and everyone. The design team created an app that scans QR codes on devices to note which devices are where and who they belong to.
Task Flows
Along with understanding the pain points and motivations, we were able to pinpoint some features that users wanted and created task flows for all of them. Here is an example of one that I worked on: